Creating a blog on Blogger.com is very easy. You can create your own website by following a few easy steps. And in this post, we will tell you how to create a free blog on Blogger / BlogSpot?
How to Create a Free Blogger Blog?
Step: #1 First go to blogger.com.
Step: #2 Click on Create a Blog.
Step: #3 Sign in with Google Account.
Step: #4 Write Blog Title.
Step: #5 Write a Blog Name and also write a description.
Step: #6 and click on Create Blog.
Step: #7 View the blog by going to the View blog. Your blog has been created.
➤ Step: #1
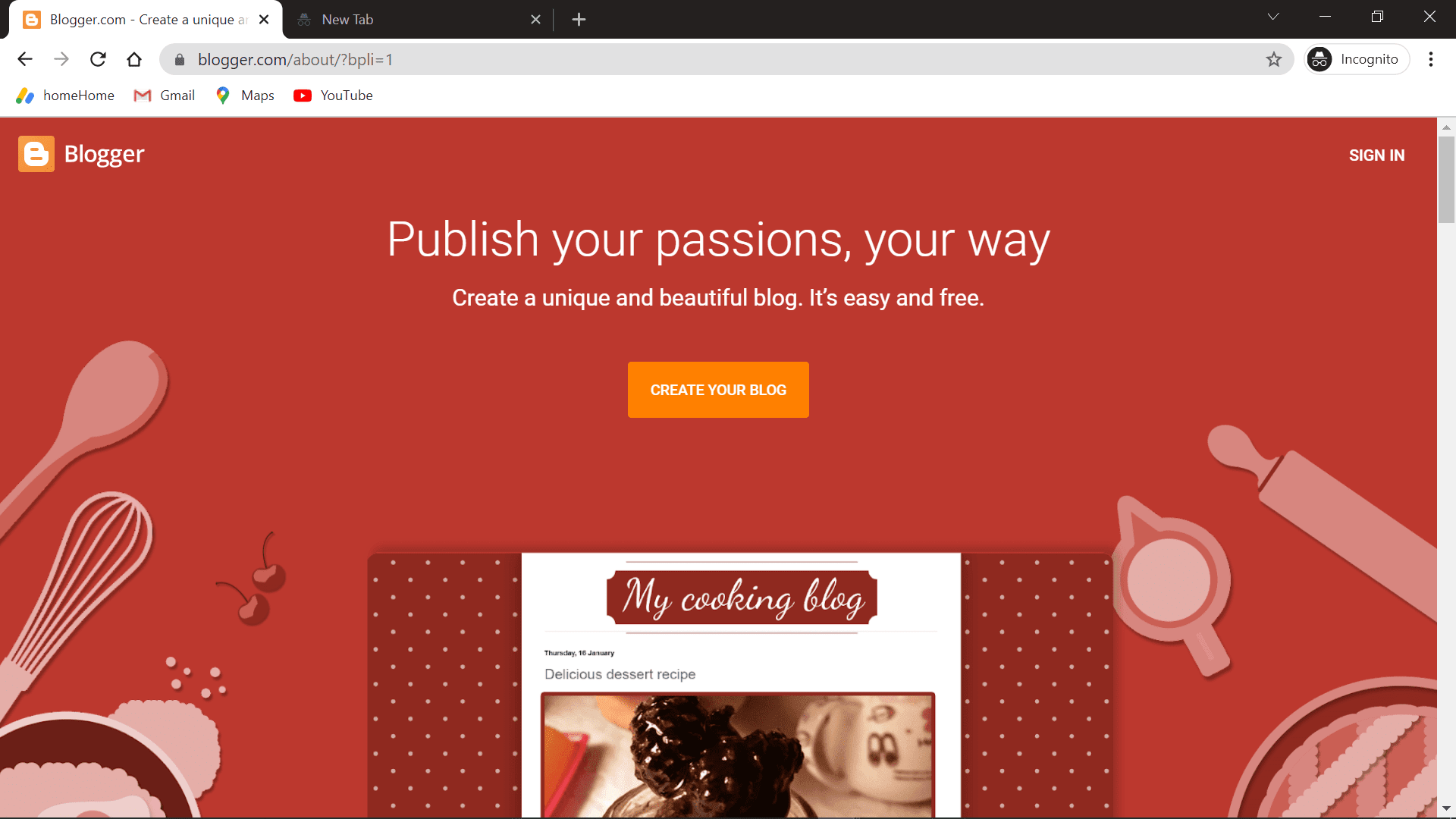
First of all, go to the official website of Blogger To go to Blogger's website, type blogger.com in the address bar of your browser. Or you can also go to blogger by clicking on the link.
➤ Step: #2
By doing this, you will reach the homepage of Blogger and the homepage of blogger.com will be open in front of you. From here you click on CREATE YOUR BLOG.
➤ Step: #3
Now, where will you go to sign in? For this, you use a Google account. And sign in by E-mail Address and Password. To sign in, you do the following 4 things.
- First of all, write the Google account with which you want to sign in.
- After typing the Gmail ID, click on the button Next below it.
- Here you can see another page in front of you. In which first you write the password of your Google account.
- After entering the password, click on Next to sign in.
After entering the password, you will be signed in as soon as you do next and the form for creating a website will open in front of you. In which you have to fill the following four information.
Title - First of all you have to write the name of your free website in the title box. Whatever name you want to keep. Like “Best Digital Marketing Institute in Rohini” or write the name of your choice here.
Address – After this, in the Address field, you have to choose the URL of the website. This URL will be the real name of your website and from this Google or other search engines will recognize it. Whatever is like this can be myblog.blogspot.com.
Theme - Now select a great theme from the themes available for your free website. Themes affect the appearance of your website. So choose a good theme for your website.
Create blog! – When you have done the above three things and after matching once again, the button below Create blog! Click to create your website.
➤ Step: #5
Congratulations! Your free website has been created. If you do not believe it then you can visit our website now. For this, click on View blog in the top right corner. And your website will open in front of you.
What have you learned?
In this post, we have given you complete information about how to create a blog on Blogger. You learned step by step how to make a blog. We hope that this post will prove useful for you.
You may also like these blogs:
- https://nextgeducationdelhi.blogspot.com/2021/11/college-and-courses-for-game-developing-designing.html
- https://web-design-and-development2.my-free.website/blog/post/1404392/how-to-become-a-video-game-developer
- https://blogfreely.net/nextgeducationblogs/which-is-the-best-training-institute-in-delhi
- https://write.as/nextgeducationblogs/how-to-become-a-video-game-developer-designer-pn3z
- https://6181184bdb5df.site123.me/blog/frequently-asked-questions-about-graphic-design


Are you looking for Best SMO Course in Delhi? Start your Social Media Optimization(SMO) Training Course Delhi journey. Enroll Now for Online and Offline certification training courses offered by Marketing Via Digital's best Professional Social Media Optimization Training Delhi Visit the Website and Call Us Now:-
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteBoost your career in accounting with our Tally courses in Rohini ! We offer expert training in Tally, GST, and accounting principles, helping you master this essential business tool. Located at H-34/1, 1st Floor, near Ayodhya Chowk, Sector 3, Rohini, Delhi, 110085, our institute provides practical, real-world training. Contact us at 9811128610 to join and step into a brighter professional future!
ReplyDeleteThe Web Development course in Rohini exceeded my expectations. The curriculum is well-structured and covers both front-end and back-end technologies. The practical sessions are insightful, and the instructors are always ready to help. I appreciated the real-world projects that allowed me to build a strong portfolio. It's an excellent choice for anyone wanting to learn web development comprehensively and get hands-on experience.
ReplyDelete